1. Photoshopとは?できることを簡単に解説
Photoshopは、Adobeが提供するプロ仕様の画像編集ソフトです。写真の加工、レタッチ、デザイン制作、Webデザインなど、幅広い用途で活用できます。特に、レイヤーを使った編集が可能で、直感的にデザインを作成できます。

2. 最初に覚えるべき基本操作(初心者向け)
✅ 新規ファイル作成・開く・保存
- 新規作成:
Ctrl + N(MacはCmd + N) - 画像を開く:
Ctrl + O - 保存:
Ctrl + S(上書き保存)、Ctrl + Shift + S(別名で保存)
✅ 画像のサイズ変更 & 解像度の調整
- 画像サイズを変更:
Ctrl + Alt + I→ 幅や高さを変更 - カンバスサイズを変更:
Ctrl + Alt + C
✅ トリミングツールの使い方
- ツールバーの【トリミングツール】を選択し、不要な部分をカット。
Enterキーで確定。
3. 初心者が知っておくべきPhotoshopの基本ツール
✅ 選択ツール(範囲を指定する)
- 移動ツール (
V):オブジェクトを移動。 - 長方形選択ツール (
M):特定の範囲を選択。
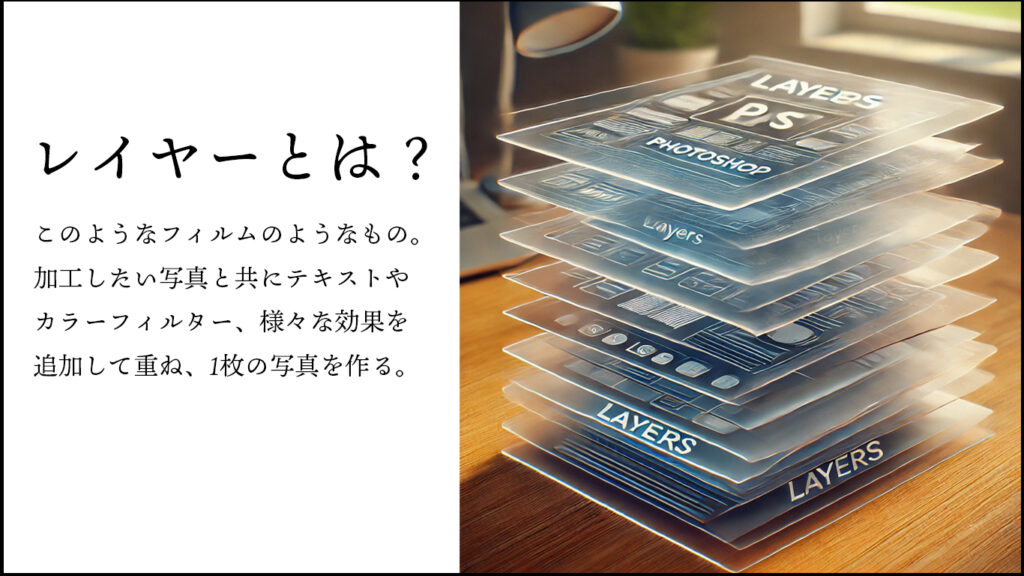
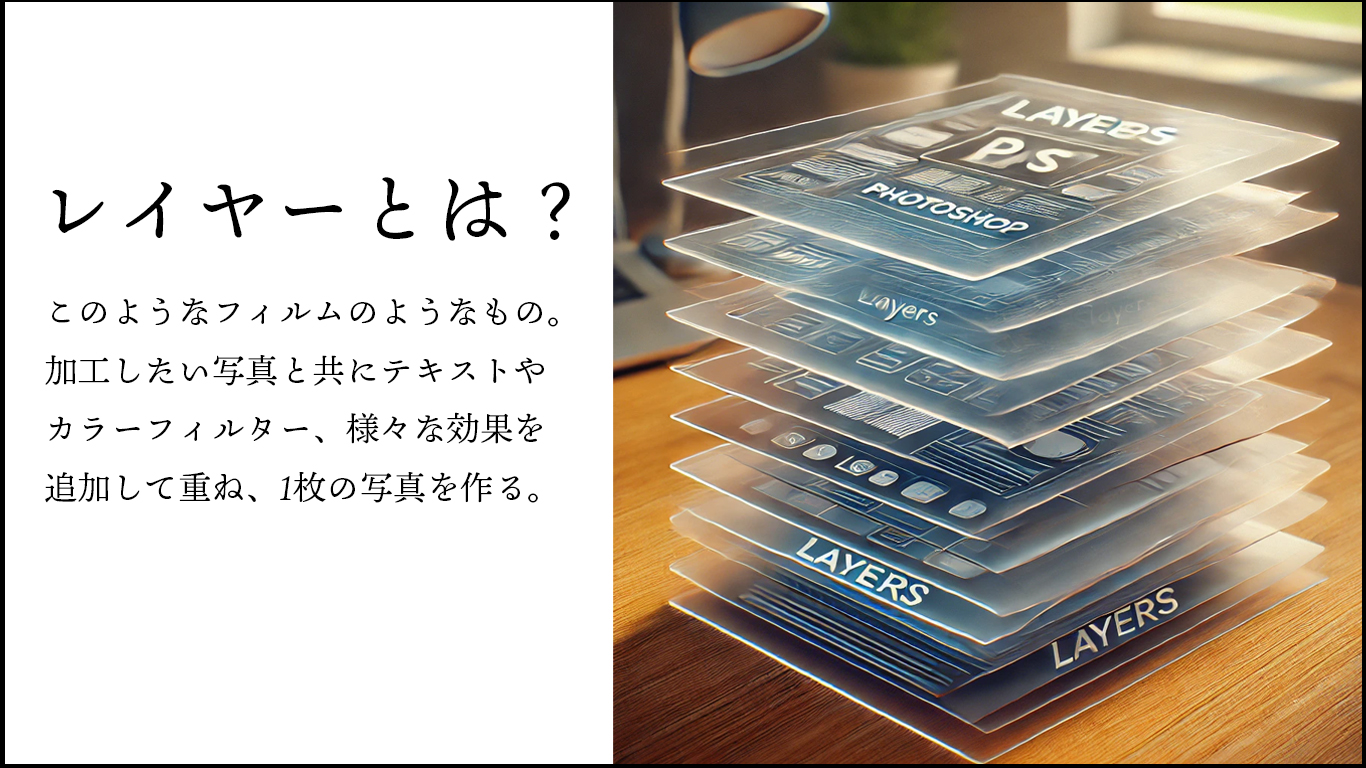
✅ レイヤー(デザインの基本構造)
- レイヤーパネルを開く:
F7 - レイヤーの追加:
Ctrl + Shift + N - レイヤーを複製:
Ctrl + J
✅ ブラシツール(シンプルなペイント)
Bキーでブラシツールを選択。- 上部の設定バーでサイズや硬さを調整。
✅ テキストツール(文字の追加)
Tキーでテキストツールを選択。- キャンバスをクリックして文字を入力。
4. 作業が早くなる!覚えておくべきショートカット
| ショートカットキー | 機能 |
|---|---|
Ctrl + Z | 操作を1回戻す |
Ctrl + S | 保存する |
Ctrl + T | 画像・オブジェクトの変形 |
Ctrl + J | レイヤーをコピー |
Ctrl + Shift + U | 画像をモノクロにする |
Ctrl + L | レベル補正を開く |
5. 実践!簡単なデザインを作ってみよう(サムネイルやバナー)
- 新規ファイルを作成(サイズ:1280×720px)
- 背景を塗りつぶす(
Gキーで塗りつぶしツール) - 画像を配置する(
Ctrl + Oで開いてドラッグ & ドロップ) - 文字を追加する(
Tキーでテキストツール) - エフェクトを追加する(
Ctrl + Bで色補正、Ctrl + Shift + Eで統合)

操作に慣れれば上のようなバナーが簡単に作れるようになります。
6. まとめ & 次に学ぶべきステップ
今回は、Photoshopの基本操作とショートカットを学びました。次のステップでは、より高度なレイヤーの使い方や、マスクを活用したデザインテクニックを解説します!


コメント